Background Image Opacity Css Not Text
When we set a opacity to the parent element which has a background-image the opacity is also inherited to its child elements. Urlimagesarrowpng no-repeat 0 50.

Css Opacity Transparency Geeksforgeeks
How to Give a Text or Image a Transparent Background Using CSS.

Background image opacity css not text. Will also set the opacity of the link text opacity. When I try to make the text transparent the color of the background colour shows through but I want the background picture to show through. Here a working JSFiddle to play with.
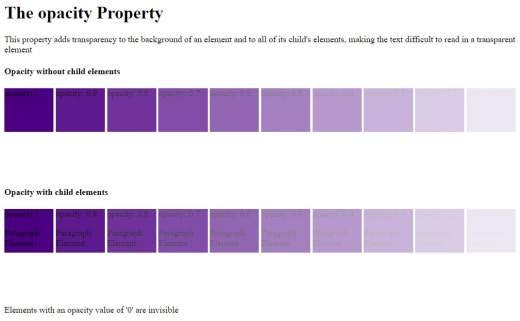
Image background-image. I have a background picture and text with a background colour on top of that. When using the opacity property to add transparency to the background of an element all of its child elements inherit the same transparency.
In this tutorial we will learn how to change a background image opacity without affecting the text using css. The below CSS code will help you to set up background opacity property. 06 The color of the text is not altered in my example.
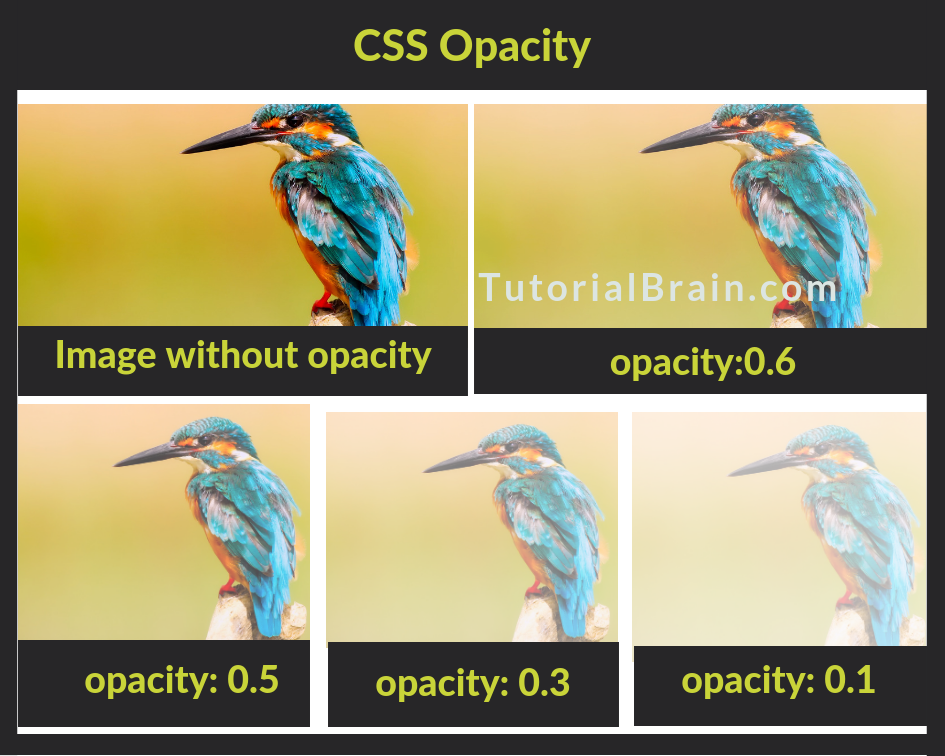
The number ranges between 0. The opacity property specifies the image or text transparency. However you can create a transparency effect by using the CSS3 opacity property.
You can use a translucent PNG file for your background image or use an When using the opacity property to add transparency to the background of an element all of its child elements inherit the same transparency. CSS Picture Opacity Transparency Simply place the opacity just towards the background and perhaps maybe not the text within. An example of the effect I want is shown at the website below but that is using graphic files not css.
04-12-2018 The opacity property is used in the image to describes the transparency of the image. - The rgba function is supported by all major browsers IE 9. The easiest way to set transparent background color to a HTML element without affecting the text-content is to use the rgba function in CSS.
Opacity is not an inherit property but affect the content so when you increase the opacity of image that also affects to text you can use pseudo elements and background. There is no property the same as transparency in CSS. To set the opacity only to the background and not the text inside it.
I want the p background to be transparent but not affect the span text. Footer ul li background. This is determined using the RGBA color values in the place of the opacity real home coloration.
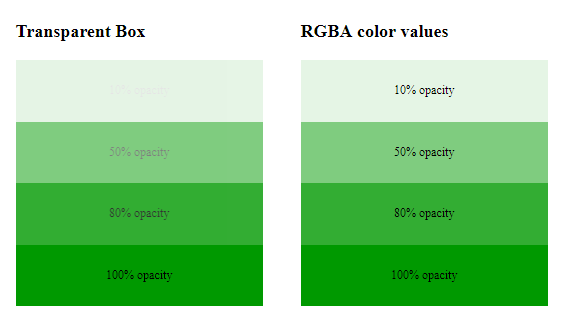
This example will create blue background with 65 opacity. Rgbared green blue alpha. The following example sets the opacity for the background color but not for the text.
CSS Background Opacity Children inherit opacity. It can be set by using the RGBA color values instead of the opacity property because using the opacity property can make the text inside it fully transparent element. If I would write the CSS like this.
Rgba to achieve what you want like this. So far with the combinations ive tried changing the opacity on the p element changes the span text. Itd be weird and inconvenient if they didnt.
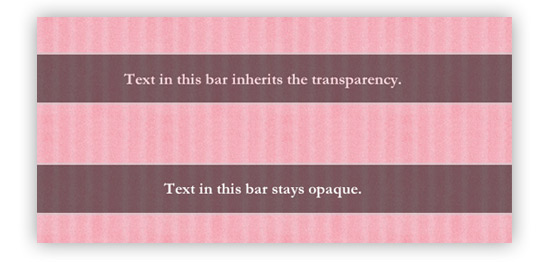
To create a bar with transparent background and non-transparent text content you have to use CSS function background instead of opacity. Specifies the background coloration. In the function you can set the background color in RGB format and also the required opacity from 00 to 10.
Set the opacity only to background color not on the text in CSS Last Updated. The example I gave only reduces the opacity of the image by using opacity only on the after element. Floating over the image will be a div that contains a caption in white text that will have a slightly opaque background 3 Yep that fits fine with whats been suggested.
MyDiv opacity05 everything will be in low opacity and I dont want that. I want to put a background-image and give it an opacity of 05 but I want that the text I have written will have full opacity 1. To not apply opacity to child elements like in the example above use RGBA color values instead.
This can make the text inside a fully transparent element hard to read. Master CSS Opacity - Learn CSS Opacity on Image Hover background opacity using RGBA CSS Text Opacity and Opacity Transition on Mouseover with examples. CSS property Each parameter red green and blue defines the intensity of the color between 0 and.
Now that you have learned about opacity to some detail why dont we move further with the topic and start discussing how can we set the opacity only to background color and not on text using CSS. Transparent Background but not the text-content on it. If you wish to calculate the percentage of opacity you can do that by using a very simple formula that is OpacityOpacity100.
Why doesnt span. Divsecond width300 px. I tried setting the opacity of the list items to 50 but then the opacity of the link text is also 50 - and there doesnt seem to be a way to reset the opacity of child elements.
Css Image Transparency Opacity

How To Apply An Opacity Without Affecting A Child Element With Html Css Stack Overflow

How To Make A Background Image Transparent In Css Youtube

Use Css Before And After For Simple Spicy Image Overlays Bryanlrobinson Com

Set The Opacity Only To Background Color Not On The Text In Css Geeksforgeeks

How To Set Opacity Of Images Text More In Css

How To Create A Transparent Button Using Html And Css Geeksforgeeks

How Do I Give Text Or An Image A Transparent Background Using Css Stack Overflow

Background Image Opacity With Css Formget

Css Opacity Transparency Geeksforgeeks

Non Transparent Elements Inside Transparent Elements Css Tricks

How To Set The Opacity Of Background Image In Css Geeksforgeeks

Css Opacity Transparent Backgrounds Html Goodies

Css Transparent Text And Opaque Background Youtube
Css Image Transparency Opacity

Css Opacity Not Working In Ie11 Stack Overflow

How To Achieve This Semi Transparent Effect Using Css The Freecodecamp Forum


0 Response to "Background Image Opacity Css Not Text"
Posting Komentar